Wer bei der Wahl eines Kartenausschnittes auf der sicheren Seite sein will und nicht gefahr laufen will das er Abgemahnt wird bindet eine OpenStreetMap-Karte (OSM) in seine Webseite ein.
Zur einfachen Anwendung wird auf der internationalen Seite von OpenStreetMap ein Werkzeug für die Generierung des erforderlichen HTML-Codes ein entsprechendes Werkzeug angeboten.
Im Gegensatz zu anderen Karten ist für die Verwendung dieser Karte kein ![]() Google-API-Code erforderlich !!!
Google-API-Code erforderlich !!!
Eine Registrierung bei OpenStreetMap für die Nutzung dieser Funktion ist nicht erforderlich!
Wie wird die Karte in eine Webseite eingebunden ?
- Öffnen Sie die Webseite http://www.openstreetmap.org.Zunächst ist der entsprechende Kartenausschnitt aufzuzoomen. Mit gedrückter linker Maustaste kann die Karte verschoben werden, mit dem Rollrad kann die Karte vergrößert / verkleinert werden.
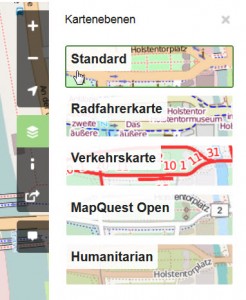
- Die OSM-Webseite bietet unterschiedliche Kartenstile an. Über die Layerschaltfläche kann dieser vorgewählt werden, um später auch in Ihrer Webseite Verwendung zu finden.
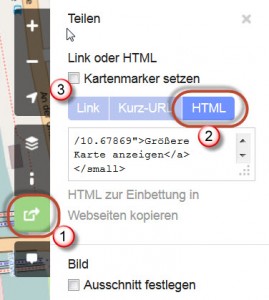
 Nun wird auf die Registerkarte für das Teilen gewechselt. (1)
Nun wird auf die Registerkarte für das Teilen gewechselt. (1)- Danach ist der Schalter HTML (2) zu aktivieren.
- Wenn es gewünscht wird, dann kann auch ein Marker (3) auf einer benutzerdefinierten Position gesetzt werden. Mehr Informationen hierzu finden Sie hier.
- Abschließend ist der HTML-Code im Textfenster zu markieren und in die Zwischenablage zu übernehmen.
<iframe style="border: 1px solid black;"
src="https://www.openstreetmap.org/exportembed.html?bbox=10.676613450050354%2C53.86523244317649%2C10.680765509605408%2C53.867120905651895&layer=mapnik"
height="350" width="425"
frameborder="0" marginwidth="0" marginheight="0"
scrolling="no">
</iframe>
<small><a href="http://www.openstreetmap.org/#map=18/53.86618/10.67869">Größere Karte anzeigen</a></small>
- Öffnen Sie den HTML-Code Ihrer Webseite und fügen Sie den den Inhalt aus der Zwischenablage an entsprechender Stelle ein.
Wenn alles richtig gemacht wurde, dann sollte auf Ihrer Webseite jetzt folgendes zu sehen sein:
Auch das Einbinden eines einfachen Markers für eine Position ist möglich. Weitere Informationen hierzu finden Sie in dem Blogbeitrag “OpenStreetMap – Treffpunkte einfach weitergeben“.
Hier gibt es weitere Tools im OpenStreetMap-Umfeld:
- easymap
- WP-OSM-Plugin – OpenStreetMap / OpenSeaMap-Plugin für WordPress
Auch für andere CMS-Systeme gibt es Plugins – hierzu liegen mir allerdings keine Erfahrungen vor.